



Descrição do Galaxy Formation
SUMMARY
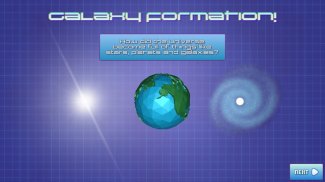
Galaxy Formation is a multi-platform educational app depicting how dark matter particles in the universe clump together over billions of years to form things like stars, planets and galaxies. The app does this with a lite, real-time simulation of thousands of n-body particles that are attracted by gravitational forces that form galaxies when combined.
You can try out the live WebGL Browser version here:
WebGL: https://johnchoi313.github.io/Galaxy-Formation-WebGL/
For better performance, you can download the native versions for each platform here:
Android: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Other%20Platforms/Android.zip
Mac: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Other%20Platforms/Mac.zip
Windows: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Other%20Platforms/Windows.zip
Linux: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Other%20Platforms/Linux.zip
WebGL: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Other%20Platforms/WebGL.zip
Get the full Galaxy Formation PDF documentation here:
PDF: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Documentation/Galaxy-Formation-Documentation.pdf
Find more screenshots here:
Images: https://github.com/johnchoi313/Galaxy-Formation-WebGL/blob/master/Images
And check out a full video playthrough here:
Video: https://youtu.be/eDyD2gc5nng
CREDITS:
Lead Developer: John Choi.
Learn more about me here: https://www.johnchoi313.com/
Inspired by Volker Springel's Gadget Simulation Code.
Learn more about Gadget here: https://wwwmpa.mpa-garching.mpg.de/gadget/
Contributors
Doyee Byun
Luka Jelenak
Patrick LaChance
Peter Lee
Raphael Segal
Ruihao Ye
Rupert Croft
Additional Resources
3D Black Hole Shader - Mikołaj Bystrzyński
Lite FPS Counter - OmniSAR Technologies
Lunar Mobile Console – SpaceMadness
FastMobileBloom – becomealittlegirl
Simple LUT AdjustBlack Jack Rummyer - Jeff Johnson
Float Music - Emily A. Sprague
Spacescape - Alex Peterson
UI Gradient – azixMcAze
Made possible with generous support from the National Science Foundation.